PLATED
E-commerce micro-site for uploading, sharing, and ordering recipes.
MY ROLE
Competitive Analysis, User Research, Information Architecture, Wireframes, Prototype, Usability Testing, Presentation, Spec Doc
The Client
As a leader in the meal ingredients delivery market, Plated has decided to expand its services to include additional options. They want to make it easier for people to define exactly what they would like to eat.
GETTING STARTED
For this project, I was given a brief including a number of personas representative of different types of Plated customers, and a number of requests for new features to be implemented in the new micro site. Requests for new features included but were not limited to:
User recipe uploads using Plated’s existing ingredient inventory that can be ordered by other user
Classes that users can take and order ingredients for
Rating system
Expanded search and filter options
Larger selection
Originally, I was unsure where I should focus my attention (It was a large amount of new features!), but I was able to narrow down what I believed to be the most important during my research due to a number of things I noticed:
Most of the personas had a large interest in social features
Competitive analysis revealed that when competitors did include social features, they seemed to be treated as an afterthought and basically hidden away.
At this point it became clear that a micro site focused on building a community uploading and/or viewing uploaded recipes would be the best compliment to Plated’s current service, and provide more differentiation from the competition.
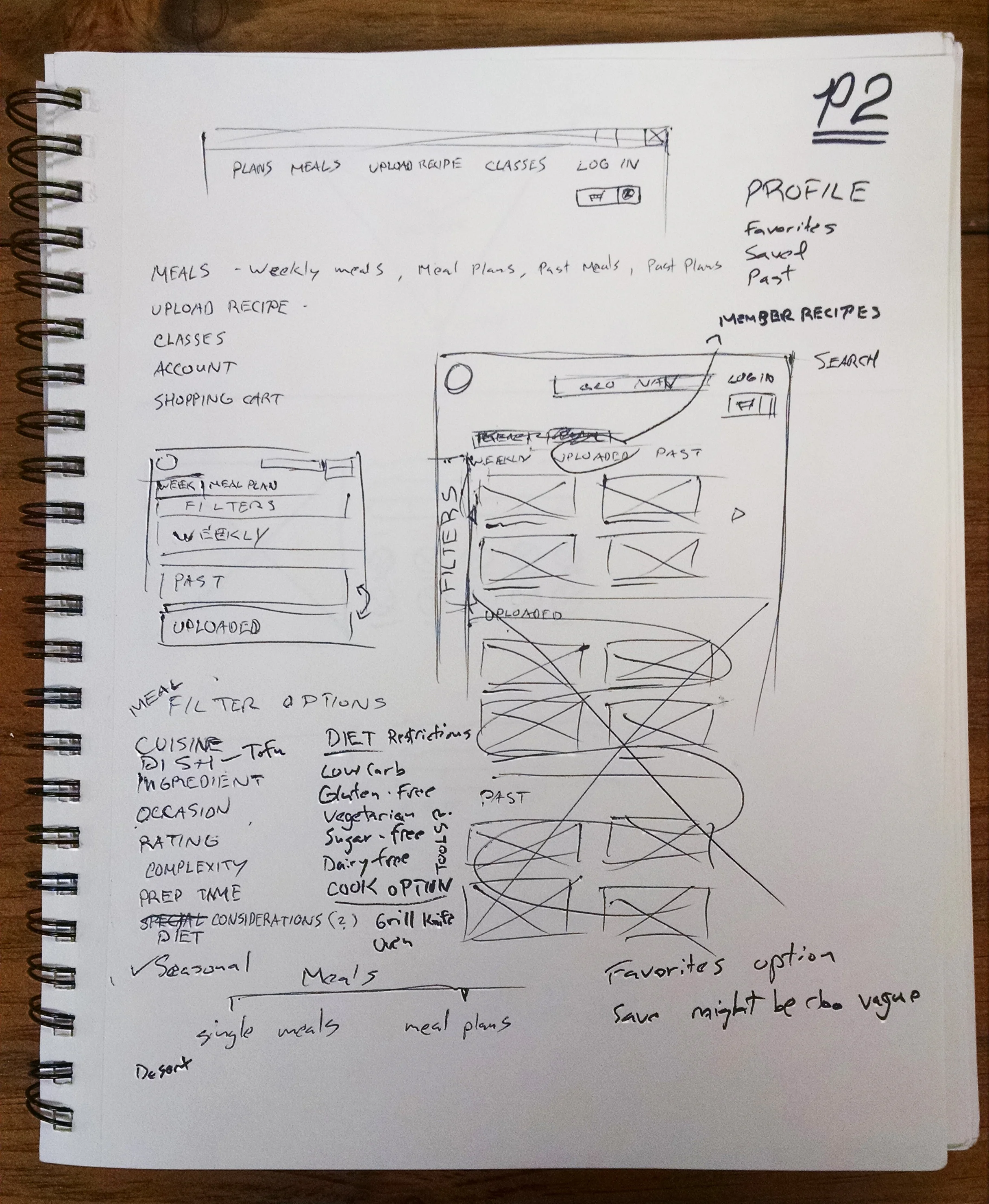
RESEARCH
Plated’s current model has a limited selection of seven meals a week. Because of this, they have very few filtering options (grand total of 4). A large amount of filtering and search options was one of the highest priorities of both the personas and users surveyed, and would be extremely important with the influx of user uploaded recipes. To tackle this, I asked users how they go about searching for a meal. By using card sorting I was able to determine the most efficient options for filtering and through user testing, I determined a traditional search function based on hash tags would also be useful. It would also eliminate the need for an overwhelming amount of filtering options. I also co-opted a search feature used on AllRecipes that allowed you to eliminate items from search.
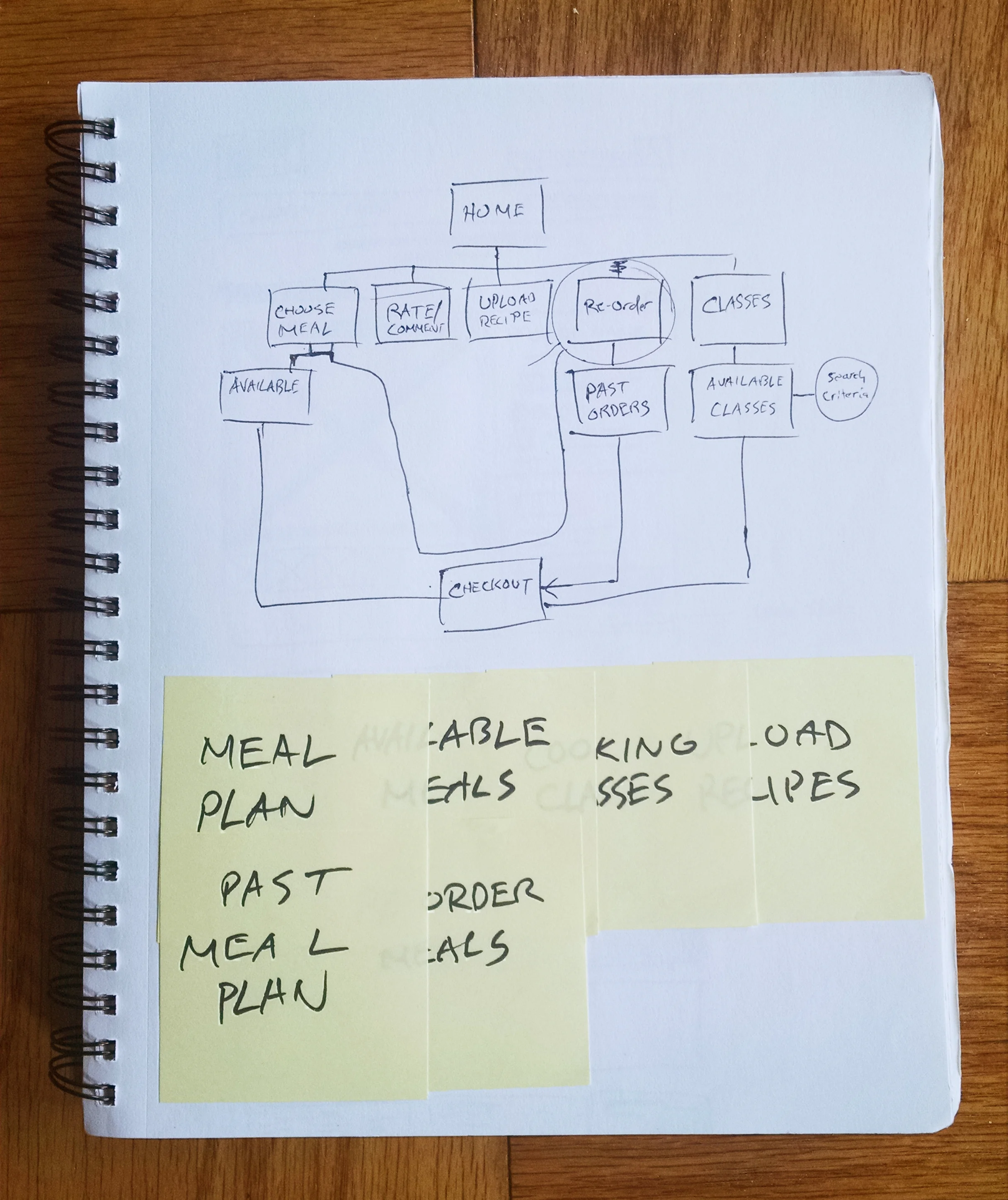
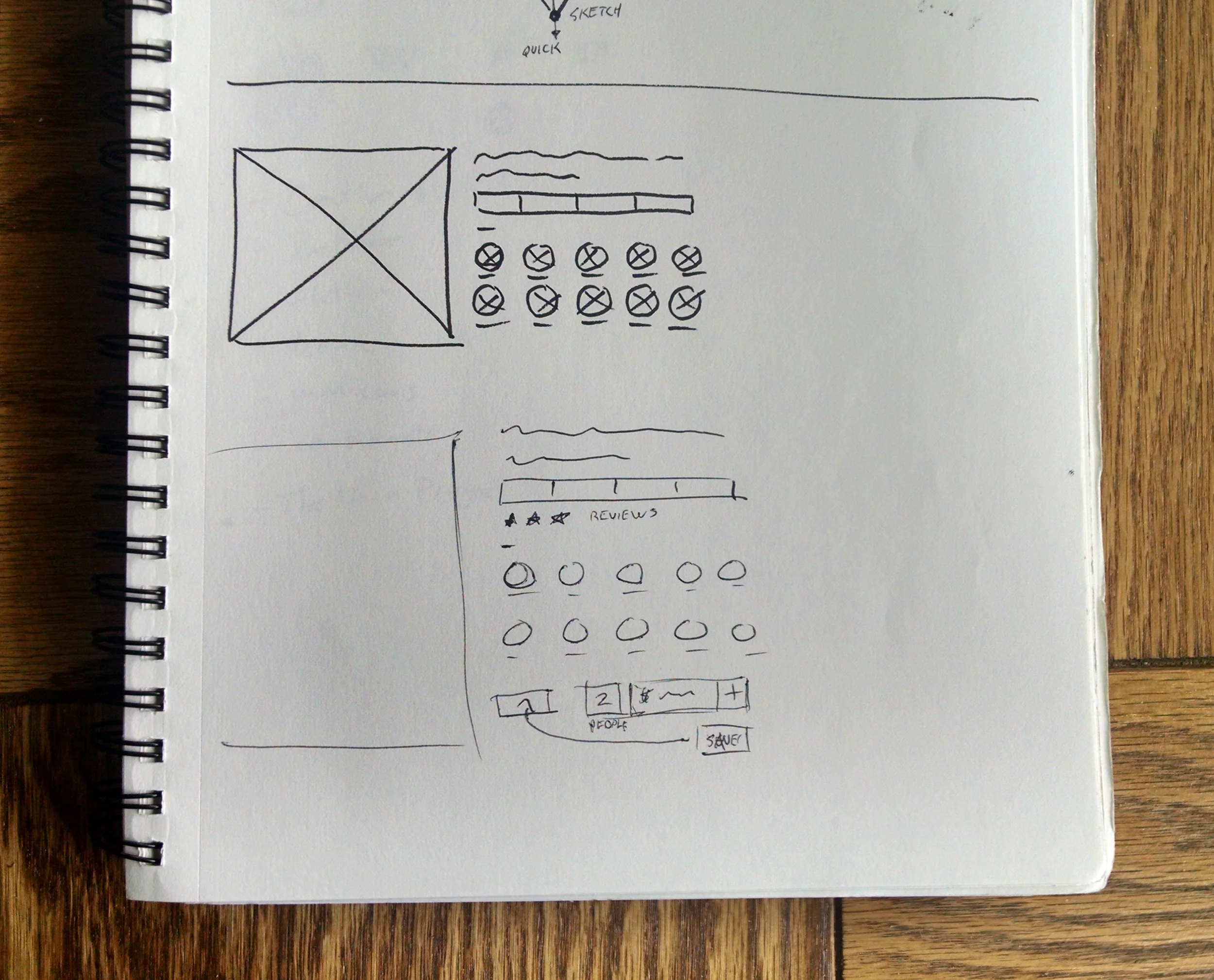
IDEATION
Sketches were done trying to imagine how to display all these recipes. Users wanted large photos but that needed to be balanced with displaying enough items to allow for easy scanning. I decided a carousel would simplify the user flow and eliminate the need for excessive vertical scrolling or pages.
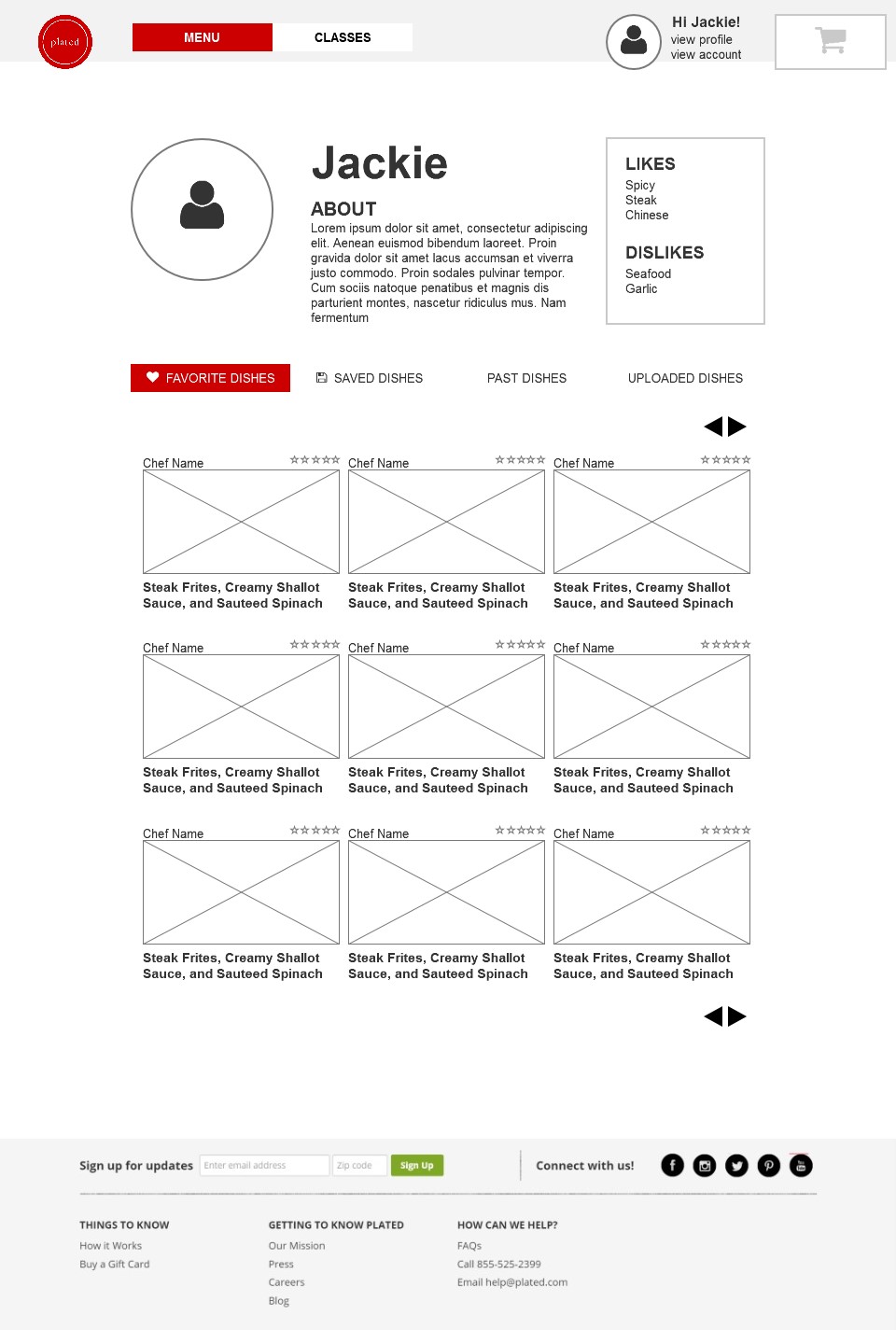
PROTOTYPE
I originally had the carousels separated on the main page in to more categories including Favorites, Past Orders, and Uploaded Dishes, but later narrowed down the main page to just Featured recipes (curated by Plated), and other user recipes (which unfiltered would be surfaced by an algorithm that took in to account your past orders and likes and dislikes). Any personal categories such as favorite, past ordered, and saved recipes would be moved to the user profile where user testing showed would be the most likely place they would look to find such options.





OUTCOME
- This project was my first big dive in to Axure and I learned a lot creating the prototype (dynamic panels are your friend!).
- Depending on the context, people have different priorities when searching for food (ie special occasion or just ordering a regular meal).
- People are more likely to use the search bar when they have a decent idea of what they want. If they do not, they're more likely to use filters or just search.